 |
 |
|

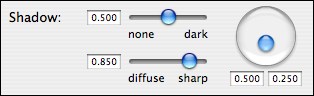
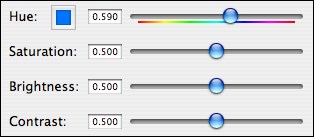
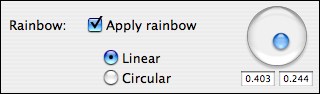
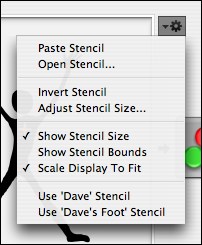
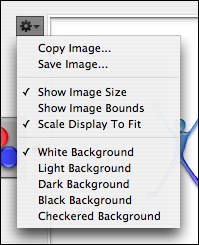
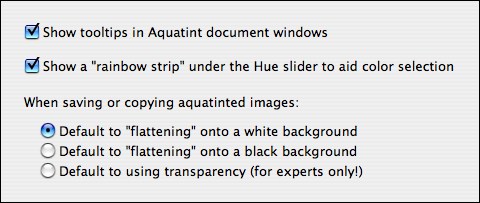
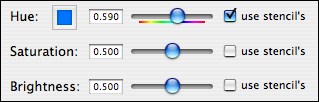
Aquatint User ManualLast modified September 1, 2004. By Ben Haller. Copyright © 2004 Stick Software. [A PDF version of this manual may be downloaded by clicking here.] Aquatint is an application designed to assist you in creating images that fit in with Apple's Aqua user interface appearance. This manual assumes that you have already downloaded a copy of the latest version of Aquatint, version 1.1; if not, click here for Aquatint's main page at www.sticksoftware.com. It also assumes that you know all the basics of using the Macintosh in Mac OS X, including using the mouse, menus, and windows, and opening and saving files. Finally, you will need a graphics application of some sort to create your "stencil" images; this is described in more detail below in the section "Making a Stencil". This manual is somewhere between a tutorial and a reference manual. If you are using Aquatint for the first time, it is recommended that you read through the sections in order, as they do build on each other. However, once you have the gist of Aquatint, you can jump into any section for a refresher on the topic it covers. The sections kind of assume you are working through the tutorial in Aquatint as you read, but enough example images and UI snapshots are provided that you probably don't need to do that if you don't want to. Please send comments on this manual to us at our support email address. Thanks! ContentsInstallation & Setup: Where and how to install Aquatint Introducing Dave: An introduction to Aquatint's document window Shadowing: The shadow controls Transparency: The alpha control Glossiness: The margin control Color & Contrast: The appearance controls Rainbows: How to capture your very own Making a Stencil: A quick guide The Action Menus: Power-user operations Presets: Duplicating standard Aqua appearances Preferences: Expert customizations Documents: The Aquatint document model Advanced Stencils: Limitless possibilities Notes: A few additional thoughts Registration: Aquatint and the Shareware model Installation & Setup: Where and how to install AquatintTo install Aquatint, simply copy it to your local hard drive. It does not need to be installed anywhere in particular; you can put it wherever you like. However, /Applications and ~/Applications are standard folders for applications in Mac OS X which may be used (where the '~' symbol represents the current user's home directory). Typically, /Applications contains applications that are installed system-wide for all users of the machine, while ~/Applications contains applications private to the current user. Drag Aquatint from the disk image it is distributed on, into the folder where you wish to install it. After it has been copied, you may 'eject' and throw away the distribution disk image. It is recommended that you do not run Aquatint directly off of the disk image. If you are unfamiliar with the use of disk images (.dmg files), you can read more about disk images on Stick Software's web site. To uninstall Aquatint, simply drag Aquatint from your hard drive to the trash. No further setup is required. Once you've got Aquatint copied to a standard location, just double-click it in the Finder to launch it. It will come up with an untitled window for you to work in. Introducing Dave: An introduction to Aquatint's document windowThe untitled window you get at startup is already set up with a "stencil" image on the left: a black stick-figure silhouette, which happens to be the Stick Software logo (Fig. 1). His name is Dave; he'll be our companion throughout this documentation.  Figure 1: Original Dave On the right side of the window is the Aquatinted version of Dave (Fig. 2). This image was just created by Aquatint from the stencil, in the fraction of a second after Aquatint first launched. Aquatint can apply this effect (with a wide variety of different parameters) to any stencil image you give it. That's the whole point of Aquatint: to create aquatinted images like this one of Dave. These images are 100% ready to be used as the icons for files or applications, images for web pages, corporate logos, or any other purpose.  Figure 2: Aquatinted Dave The main thing to notice about Aquatinted Dave right now (besides how groovy he is) is that he's much smaller than Original Dave, the stencil. This is because of the setting of the Final Size slider, located in the lower right of the window (Fig. 3). Figure 3: The Final Size slider Try playing with that slider now, to see what it does. Notice that if you select a size close to "full", Aquatinted Dave's edges get somewhat rough and chunky-looking. As you get down towards 1/2, he gets much smoother. This is, unfortunately, part and parcel with the way Aquatint does its magic internally. For this reason, it is recommended that you start out with a stencil image somewhere from two to four times as large (on each side) as the final image you want to make. The shrinking down of the image in the final step is called "antialiasing", and it allows Aquatint to smooth out the rough edges seen near full size. As you move the Final Size slider, notice the numbers in the lower right of the final image well (Fig. 4). Those are the size, in pixels, of the final image you are generating. The numbers in the lower left of the stencil image well are the original size; the size of your stencil, in other words. You can use these numbers to ensure that you are generating a final image of exactly the size you intend. (If these numbers are not visible to you, they may have been turned off by a preference; this will be covered in a later section.) Figure 4: The final image size Also as you move the Final Size slider, notice that the little textfield just to the left of it is changing its displayed value, ranging from 0.000 to 1.000. All of the sliders in Aquatint have numeric textfields associated with them; you can use these textfields to see the exact number you have chosen for a setting, and you can click and type new values into them as well, to get more precision than you could achieve using the sliders. All of the numeric textfields work in the same way, so they will not be mentioned again in this documentation. One last thing to try before we're done with this section. Click on the big button dead center in your Aquatint window, called the Aquatint button (Fig. 5).  Figure 5: The Aquatint button Notice the message that just appeared over Aquatinted Dave. What that message is trying to tell you is that all aquatinting has been turned off. Go play with the Final Size slider a bit more, and notice that Aquatinted Dave doesn't change at all. Now click on the Aquatint button again, and notice that Aquatinted Dave immediately updates to reflect the change you made to the Final Size slider. The point of doing this is that on slower machines, the way that Aquatinted Dave continuously updates as you change controls may get annoying — you may have several changes you know you want to make, and waiting for Aquatinted Dave to redisplay is getting you down. In that case, just click the Aquatint button to disconnect Aquatinted Dave from the controls, make all of your changes, and then click the Aquatint button again to turn tinting back on and see your new final image. Shadowing: The shadow controlsHaving started by explaining the Final Size slider, we're now going to work our way backwards through the controls, because the controls in the upper left of the window are the hardest to understand, so we want to have as much experience under our belts as possible before we try to tackle them. So the next controls we'll look at are the shadowing controls (Fig. 6).  Figure 6: The shadowing controls There are three controls here. The top slider is the Shadow Density slider: it controls how dark the shadow generated is. The bottom slider is the Shadow Diffusiveness slider: it controls whether the shadow generated has sharp edges or very diffuse edges. The control on the right is a "circular slider"; you may not have seen this sort of control before, since it was invented for Aquatint (although it has been released by Stick Software to the public as open source, so by the time you read this manual, you may in fact have seen it in some other application). It works exactly like a normal slider: click and drag the thumb around to wherever you want it. The only difference is, you can drag the thumb to any position on the circular base of the slider — it moves in two dimensions. This circular slider is the Shadow Position slider: it controls the position of the shadow relative to the tinted image. The best way to learn how these controls work is to play with them. Just try moving all three controls around freely within their limits (you can't hurt anything). If you want to return all the controls in the window to their original settings, you can press Command-D or select "Default Settings" from the Settings menu at any time. Note that moving the Shadow Density slider all the way to the left, to "none", makes the shadow disappear completely. Also note that if you want to adjust the position of the Shadow Position circular slider more precisely, you can hold down the <option> key while you drag its knob, and the movement of the mouse will be scaled down to produce a smaller change in the control. A few different shadow effects applied to the standard Aquatinted Dave can be seen in Fig. 7.    Figure 7: Different kinds of shadows You may have seen, while playing with the shadow controls, a little red exclamation point button appear below the label "Shadow:" (Fig. 8). Figure 8: The out-of-bounds shadow warning This indicates that your shadow has gone beyond the boundaries of the final image. The final image size is calculated by directly scaling the original stencil size by the setting of the Final Size slider; no extra margin is added to make room for the shadow. So depending upon how much margin your original stencil has around the edges, there may not be much extra room for the shadow effect, and the shadow may fall partially outside of the final image's bounds. This is what the red exclamation point warns you of. To fix this problem, you would typically either add margins to your original stencil to make room for the shadow you wanted, or use a less diffuse shadow positioned closer to the tinted image. Either of these actions might give you enough room so that your shadow fits nicely. If you decide that you want to add margins to your stencil image to make room for your chosen shadow effect, you can simply click the shadow warning button and confirm the "Adjust Stencil Size" sheet that is then presented to you. The values filled in on that sheet will adjust your stencil to exactly make room for the current shadow effect. Transparency: The alpha controlThe next control, moving backwards through the window's controls, is the Alpha slider (Fig. 9). Figure 9: The Alpha slider Alpha, in the language of image processing, refers to transparency. Something with full alpha is completely opaque; something with no alpha or zero alpha is completely transparent. And that's exactly what this slider lets you control: the transparency or opacity of the tinted image. To test this out, first go back to default settings by pressing Command-D (this should reset the changes you made to the shadow in the previous step). Now try moving the Alpha slider all the way to the left, and then back to the right, watching Aquatinted Dave as you do so. A few examples of the Alpha slider as applied to the standard Aquatinted Dave can be seen in Fig. 10.    Figure 10: Different degrees of alpha Usually you will want the Alpha slider all the way to the right, at "opaque". Occasionally you will want it all the way to the left, at "transparent", because you will be using Aquatint simply to generate a nice diffuse shadow image from a stencil. You may never need the positions in between, but they're there for you just in case. Glossiness: The margin controlThe next control we'll look at is the Margin control (Fig. 11). This control is at the heart of what Aquatint does: it controls the glossy, liquid appearance of Aquatinted Dave. Figure 11: The Margin slider A picture being worth a thousand words, let's just try it out. Reset to default settings again by hitting Command-D. And then move the Margin slider back and forth and see what happens. As you can see, it takes you from a very flat-looking Dave with an embossed edge all the way to a glossy, rounded Dave more "liquid" in appearance than even the appearances of the controls that typify Apple's Aqua user interface. A few examples of the Margin slider in action can be seen in Fig. 12.    Figure 12: Different degrees of margin How much margin you want depends upon your design goals, of course. You may want to be careful with high margin settings when working with stencils that have sharp corners or any sort of concavities, however; at high margin settings the aquatinting process can start to display "artifacts" that you may not like. These are a consequence of the way the program works internally, but you can think of the problem as being that liquids naturally tend to produce more convex, gently curving shapes, and that because of that, Aquatint has a hard time molding the shape of the liquid to some stencils. That's not really far from the truth. Color & Contrast: The appearance controlsNext we're going to look at the Appearance controls. These are the four sliders on the left side; you can see them all in Fig. 13.  Figure 13: The Appearance controls From top to bottom, we have the hue, saturation, brightness and contrast sliders. Also note the small color well to the left of the Hue slider; this is the Hue well. The rainbow strip under the hue slider may not be visible for you; it can be turned on and off in the Preferences panel. Before you play with these sliders, go back to the default settings by pressing Command-D, and then turn off the Rainbow effect by unchecking the "Apply rainbow to hue" checkbox below the Appearance controls. You can see that this changes Aquatinted Dave to have a more solid, consistent color that matches the color shown in the Hue well. This will make it clearer what the Appearance controls do. Now that the Rainbow effect is off, try sliding each of the four sliders to the left, to the right, and finally back to a position close to where it started (so you have a fairly normal starting point for looking at what the next slider you try does). The Hue slider, as you have found, changes the basic color of Aquatinted Dave. Although it's a linear slider, what you're doing, in essence, is moving around the rim of the color wheel as you change this control; you are moving in a circle. For this reason, you end up where you began: Aquatinted Dave is red when the hue slider is both far left and far right. In between are all the shades of orange, yellow, green, blue, purple and magenta that you would expect. The rainbow strip under the hue slider shows the color you will get for each point on the slider. A swatch of the hue chosen is shown in the hue well to the left of the slider, to make it easier to tell what variation is due to Aquatinting, the Rainbow effect, and other factors. Examples of the Hue slider's effects can be see in Fig. 14.    Figure 14: The effect of the Hue slider The Saturation slider controls how saturated, or strong, the colors in Aquatinted Dave are. At one end Dave becomes composed of shades of gray, with no color information in him at all. At the other end, the colors become so vivid that some detail in Dave may become washed out. Examples of the Saturation slider's effects can be see in Fig. 15.    Figure 15: The effect of the Saturation slider The Brightness slider controls the image brightness, in the same way as it does on your TV. At one end Dave will turn black, or nearly so. At the other end, he will become as bright as he can be — not necessarily white, but rather the brightest possible shades of the color chosen by the Hue and Saturation sliders. Examples of the Brightness slider's effects can be see in Fig. 16.    Figure 16: The effect of the Brightness slider The Contrast slider is also similar to the one you may have on your TV. It makes the darkest areas even darker, and the brightest areas even brighter. Alternatively (moving it the other way) it washes everything out to a more or less medium brightness. Low-contrast images tend to appear sort of dusty, flat and "matte"; high-contrast images tend to appear shiny or metallic. Examples of the Contrast slider's effects can be see in Fig. 17.    Figure 17: The effect of the Contrast slider The examples given so far all changed just one slider from the default values, so you could see what these settings did in isolation. But of course they can all be changed together, for a wide variety of effects. Rainbows: How to capture your very ownAs you may have noticed, we skipped over the Rainbow controls in the previous section. This is because they are based upon the Hue slider, so it seemed wise to cover that first. The Rainbow controls are found below the Appearance sliders, at the bottom left of the window. They are shown in Fig. 18.  Figure 18: The Rainbow controls The checkbox on top is the basic on/off switch for the Rainbow effect as a whole. The radio buttons on the bottom switch the Rainbow effect between being linear and being circular. Finally, the circular slider on the right is called the Rainbow Speed slider, and (you guessed it) controls the "speed" of the Rainbow effect, in a way that is somewhat hard to describe but quite intuitive after a few seconds of playing with it. Turn on the Rainbow effect with the "Apply rainbow" checkbox, and then try changing the two other controls to see what they do. A few examples of the Rainbow effect are shown in Figure 19.    Figure 19: The Rainbow effect A little explanation is in order on this one. The way the Rainbow effect works is simple. The hue chosen by the Hue slider is "pinned" to one spot on your image. By default that spot is in the center of your image, but it can be moved. It is indicated by the small orange "bug" on the source image view where Original Dave is displayed (Fig. 20), called the Rainbow Bug. You can click anywhere on the source image to move the bug around to different spots. Figure 20: The Rainbow Bug The point in Aquatinted Dave that is directly under the Rainbow Bug will receive the Hue slider's chosen color. As you move away from that point, the hue will shift, going around the color wheel to visit all the colors of the rainbow. The setting of the Rainbow Speed circular slider governs how quickly the hue changes in different directions. When a circular rainbow is chosen with the radio control, the pattern made by the rainbow will form circles or ovals (sometimes very flat ovals that may look linear) around the Rainbow Bug point. When a linear rainbow is chosen, the pattern will be linear, changing fastest along the angle the Rainbow Speed slider is set to, and not changing at all at 90 degrees off of that angle. If this still isn't clear, try playing with the controls a little bit more. The basic point is, since the Rainbow effect is based upon the hue chosen with the Hue slider, changing the value of that slider gives you a multitude of rainbow effects to choose from. When you combine that with the ability to move the center of the effect and to change the "speed" of the rainbow, a virtually infinite variety of rainbows from the most subtle nuances of hue to garish multicolored extravaganzas are possible. Even if the controls don't make a great deal of sense to you, you can just fiddle with them until you get the effect you want (it works for me :->). Also note that if you want to adjust the position of the Rainbow Speed circular slider more precisely, you can hold down the <option> key while you drag its knob, and the movement of the mouse will be scaled down to produce a smaller change in the control. Making a Stencil: A quick guideSo far we've worked only with the default stencil, Dave. But of course the great power of Aquatint lies in the fact that it can perform all of these effects on any arbitrary stencil, not just on Dave. This section will describe how to make and use your own stencil. Stencils are very simple; they are just grayscale images. Point which are black are considered "inside" the stencil, points which are white are "outside". Shades in between may be used to make the edges of the stencil "fuzzy", but that is not necessary; a sharply black-and-white stencil will work fine, particularly if you're using the Final Size slider to reduce and antialias your final image (as is always recommended). So to make a stencil, you would typically start by deciding what size final image you want. You might want to make an OS X icon, for example, which would mean you want a final image of 128x128 pixels. Then you multiply that size by the antialiasing reduction you intend to apply with the Final Size slider; a 4x reduction is a good idea when possible, so that gives us a stencil size of 512x512. Now go to your image editing application (Photoshop, GraphicConverter, whatever), make a new 512x512 image, draw your stencil into it, and save it somewhere as a TIFF or JPEG file. Your stencil is done. Because Aquatint uses the stencil as a grayscale image, ideally your stencil would be an "8-bit" (256-shade) grayscale image. You can typically set this in your image editing application, either at the point you first create the new image, or at any time thereafter. Usually the command to do this is something like "256 Grays" (in GraphicConverter, in the Grayscale submenu of the Colors submenu of the Picture menu) or "Grayscale" and "Indexed Color..." (in Photoshop Elements, in the Mode submenu of the Image menu). However, this is not essential; you can actually use a full-color (24-bit or "millions of colors") image as a stencil, and Aquatint will convert each color pixel to a shade of gray that most closely matches. As long as you stick to drawing with shades of gray, you shouldn't be surprised by the result you get. And even if you draw in color (or simply use a color image, like a digital photo), the stencil Aquatint derives will just be a grayscale version of the color image. The passing reference to "TIFF or JPEG" is also important. Aquatint needs stencils to be in one of these "bitmap" file formats, not in a resolution-independent format like PDF. If you want to use a resolution-independent application like Illustrator to make your stencils, you may need to export the stencil to a bitmap format, as the default save format will not be compatible with Aquatint. As for whether to use TIFF or JPEG: TIFF is recommended, as its quality is higher. With JPEG you may notice compression artifacts that will decrease the sharpness and quality of your final image. However, if saved at the highest possible quality, JPEG images are a reasonable stencil format too, and are typically smaller on disk than TIFF images, for what that is worth. Finally, it should be noted that other bitmap file formats such as GIF and PNG can also be used as stencils. Which file formats are supported for stencils is actually governed by OS X, not by Aquatint, so it is subject to change in the future (primarily by addition of new supported file types, one hopes...). Once you have made your stencil image, you can get it into Aquatint in lots of different ways. You can drag it from the Finder to the stencil image well in Aquatint's document window. You can use the "Open Stencil..." command in the stencil Action menu (covered in the next section). Or you can paste the stencil in, having copied it to the clipboard in your image editing application (this may not work, depending upon how your image editing application represents images on the clipboard, however; the other two methods are more recommended). As soon as your stencil is in Aquatint, it will automatically be analyzed and tinted according to the current control settings, just like Dave. The Action Menus: Power-user operationsThere are only two controls on the document window we haven't discussed yet: the stencil and final image action menus (Fig. 21). Figure 21: The Action Menu Buttons These buttons pull down into menus when clicked. The same menus are also available as "context menus", by right-clicking or control-clicking on the stencil and final image wells; but it is easier to just use the action menu buttons, for most people. The stencil action menu (Fig. 22) has a variety of commands aimed at customizing the stencil image.  Figure 22: The Stencil Action Menu The "Paste Stencil" and "Open Stencil..." commands will replace the stencil image with the image on the clipboard or in a file. You can also drag a new stencil image into the stencil image well from the Finder, if you like. Once you have opened your stencil image, you may want to alter it in some simple ways. "Invert Stencil" simply swaps black for white and white for black in your stencil image, making the "inside" of the stencil "outside" and vice versa. This can be useful if you accidentally drew your stencil in white-on-black instead of black-on-white, as well as for other special situations. "Adjust Stencil Size..." can make your stencil image larger or smaller by adding or subtracting margins on its edges; this can make room for a shadow effect that is larger than you had planned upon, or can fine-tune the centering and alignment of your final image. The next three commands change the display of the stencil image in the stencil image well. "Show Stencil Size" toggles the display of the size in pixels that is shown by default in the lower left corner of the stencil image well; if you find that size tag annoying or distracting, just turn it off. "Show Stencil Bounds" toggles display of a frame around the stencil image, so you can see its exact dimensions. "Scale Display To Fit" toggles whether the stencil image is always shown at full size, or is shrunk down to fit inside the stencil image well when it is too large to fit otherwise. When you are working with a very large stencil image, both options may be useful for different purposes. The last two menu items, "Use 'Dave' Stencil" and "Use 'Dave's Foot' Stencil", set the stencil image to premade stencils that are useful for testing and demonstrations. You have already seen the "Dave" stencil; "Dave's Foot" is an advanced stencil discussed in a later section of this manual. The final image action menu (Fig. 23) is essentially parallel to the stencil action menu, with a variety of commands aimed at working with the final image and its image well.  Figure 23: The Final Image Action Menu The "Copy Image..." and "Save Image..." commands will export the final image onto the clipboard or into a file; this is how you get your aquatinted image out of Aquatint and into wherever you plan to use it! You can also drag the final image out of the final image well with a click-drag mouse action. When you copy or save the final image, you will be asked whether you want the final image to be "flattened" onto a white or black background, or to keep its full transparency; if you drag the final image out, you will always get the "full transparency" version of it. Please note that images with transparency can be difficult to work with; many applications do not correctly support them at all, and those that do are often confusing and idiosyncratic in their treatment of the transparency information. Please do not contact Stick Software about difficulties in working with transparent images; this is a support issue for the company that made the application you're trying to use the final image in, not for us. We cannot provide support in how to use Photoshop (which we can't even afford a copy of!), or wherever else your final aquatinted image ends up in your workflow. It is recommended that you simply flatten your aquatinted images onto a black or white background to avoid these issues entirely unless you are experienced in working with image transparency. The next three commands change the display of the final image in the final image well. "Show Image Size" toggles the display of the size in pixels that is shown by default in the lower right corner of the final image well; if you find that size tag annoying or distracting, just turn it off. "Show Image Bounds" toggles display of a frame around the final image, so you can see its exact dimensions. "Scale Display To Fit" toggles whether the final image is always shown at full size, or is shrunk down to fit inside the final image well when it is too large to fit otherwise. When you are working with a very large final image, both options may be useful for different purposes. The last five items in the final image action menu control the background shown behind the final image; it can be anything from white to black, or it can be a checkerboard pattern that can be useful in seeing the effects of partial transparency in the shadow and edges of the final image. This setting is only for the display of the final image; it does not affect the appearance of the final image as exported to the clipboard or a file on disk. Presets: Duplicating standard Aqua appearancesAquatint can be used to make images that bear a very close resemblance to the sorts of images Apple has made for Aqua. For example, the Rainbow Speed and Shadow Position circular sliders use a custom control written by Stick Software that use images generated by Aquatint to draw themselves. To my extremely perfectionist eye, they are not an exact match for Apple's images; but they are close enough that most users probably wouldn't notice the difference. The circular sliders can draw themselves using the Blue theme or the Graphite theme, they can draw themselves the way Aqua controls look in an active or an inactive window, they can correctly change appearance when disabled, and their knobs highlight correctly when they are being dragged. All of these appearances were generated very quickly and easily using the Presets feature of Aquatint. (If you are interested in reading more about SSCircularSlider, which is an open source class that may be used free of charge in applications you write, go to Stick Software's page on it here). Presets are very easy to use. With your stencil of choice open in a document window, go to the Settings menu and select one. The appropriate control values are changed to match the preset you chose. Only the settings on the left-hand side of the window are changed: the Rainbow effect is turned off, and the Hue, Saturation, Brightness and Contrast sliders are set to the values for the preset chosen. The settings on the right-hand side of the window are not changed; you would typically want to set them up to make your stencil look the way you wanted it to look, and then not change those settings again as you generated different tinted images using the presets. This allows you to generate multiple different tinted images from different presets, while maintaining a consistent margin, alpha, shadow and final size. Preferences: Expert customizationsThe Preferences panel (Fig. 24) can be brought up using the "Preferences..." menu item in the main "Aquatint" menu. It provides a few customizations aimed at more advanced users who want to streamline the application for themselves.  Figure 24: The Preferences Panel The first checkbox ("Show tooltips") turns tooltips in Aquatint's document windows on and off. Once you're familiar with the app, the tooltips can get annoying, since they pop up helpfully whenever your cursor is over any control in the document window. If you get to the point where you no longer want them, turn them off here. The second checkbox ("Show a 'rainbow strip'") turns the "rainbow strip" under the hue slider in the document window on and off. It is intended as a helpful cue to the user regarding what color corresponds to each point of the slider; but it might be a little flashy and obtrusive for some users, and so it can be turned off. The final control ("When saving or copying...") governs the choice Aquatint defaults to when you are saving or copying the final aquatinted image. You will still be asked what you want to do about the transparency of the final image, every time you save or copy it; the choice here is merely which option will be selected by default in that sheet. Advanced users typically want to export the final image with full transparency, so they can flatten it onto the background of their choice (or in some cases, never flatten it at all); so they can avoid having to choose that every time by choosing it once as their preferred default here. Unless you are experienced in working with transparency in images, you should probably leave this setting on one of the two "flattening" options, so that the transparency of the final image will be flattened out for you by Aquatint. If you find, after working with Aquatint for a while, that there are other prefs you'd like to see in this panel, please let us know! As anybody accustomed to our apps knows, we are not averse to the addition of more preferences. :-> Documents: The Aquatint document modelWe've put this off until the end, because it helps to understand the basic model of Aquatint before looking at how Aquatint documents work. As you've seen, the process of generating an Aquatinted image involves several parts: a source image which acts as a stencil, a bunch of control settings, and a final image generated by Aquatint. All three of these parts are shown in an Aquatint document window, because all three parts are considered to comprise an Aquatint document. With an Aquatint document window open, you can use the "Open Stencil..." menu item in the stencil action menu to open a new stencil image. This is not opening a new document, it is merely replacing the stencil in the document you already have open. Similarly, you can choose the "Save Image..." menu item in the final image action menu and save your tinted image; this is not saving the document as a whole, but just the tinted image. On the other hand, if you save your document by hitting Command-S, or by selecting the Save menu item from the File menu, you are truly saving the whole document: stencil, control settings, and final image. When you re-open that document by hitting Command-O, or by selecting the Open menu item from the File menu, you will get back all three of those components. So it is quite possible to use Aquatint without ever opening or saving an Aquatint document. You can use the new untitled window as your "work site", import a stencil in, change your control settings, and save your final tinted image to disk, all without opening or saving an Aquatint document. The problem is, when you quit Aquatint, those intermediate steps will be lost. If you wanted to change your settings just a bit and generate a new tinted image, you would have to go through the whole process again. For this reason, Aquatint lets you save Aquatint documents to disk. They preserve your stencil and your settings, so you can recreate your tinted images exactly, and refine them over time as works in progress. Because you can open stencils and save tinted images separately, using the buttons in the document window, this model may seem slightly confusing at first. However, it is really no different from any other application's document model. Advanced Stencils: Limitless possibilitiesThe simple picture of stencils painted in the preceding sections is not the whole story. In fact, Aquatint supports a more complex type of stencil called an "advanced stencil". You can see an example of an advanced stencil by choosing the "Use 'Dave's Foot' Stencil" menu item from the stencil action menu. As you can see (Fig. 25), this stencil has color information -- it is not a simple black and white silhouette.  Figure 25: The "Dave's Foot" Stencil The idea here is that the stencil can dictate more information to Aquatint than just "inside" or "outside". In the "Dave's Foot" stencil, for example, the stencil is communicating the colors of the individual toes, and those colors are preserved in the colors of the toes in the final image (Fig. 26). The stencil can also communicate saturation and brightness information to Aquatint.  Figure 26: The "Dave's Foot" Final Image When using an advanced stencil, the values chosen on the hue, saturation and brightness sliders may be overridden partially or completely by the information in the stencil, or the values chosen on the sliders may override the stencil. Which happens is controlled by checkboxes that appear to the right of the sliders when an advanced stencil is being used (Fig. 27).  Figure 27: The Override Sliders When each of these is checked, it indicates that that value (hue, saturation or brightness) should be taken from the stencil, not from the slider's value. The value of the slider may still be significant in some respects; in the "Dave's Foot" example, the color chosen on the hue slider is used for the hue of the main sole of the foot, because that part of the stencil is black (i.e. has no hue information in it to communicate to Aquatint). As you may be gathering, advanced stencils are complex and, well, advanced. The faint of heart (meaning anybody who does not know, off the top of their head, how to make a 24-bit color TIFF with an 8-bit alpha channel — the file format for advanced stencils) should not attempt this, and should not expect tech support from Stick Software if they do. Every image editor (Photoshop, GraphicConverter, etc.) has a different way of making images with alpha channels such as those required for advanced stencils, and they are always changing their user interfaces, and we simply can't help users through using other applications beyond our own. If that warning didn't faze you, however, here's a little more information. The alpha channel of the stencil defines the "inside" and "outside" information for advanced stencils. It is, effectively, the same as the 8-bit grayscale information in a standard stencil. The other 24 bits of color information define the hue, saturation and brightness for each pixel in the usual way. If you only want to define hues, and leave saturation and brightness up to the sliders in Aquatint, that's fine; just check the override sliders according to the usage you want. We here at Stick Software don't actually have any idea what the possibilities are for what you could make an advanced stencil do. It might be interesting to take full-color photographs, logos, and such, slap an alpha channel onto them to define which parts of the image you want to tint, and let Aquatint go wild with it. It is obviously a very powerful technique; it is up to you to figure out how best to wield that power! We'll close this section with an example stencil and final image (Fig. 28) that we made to test advanced stencils:   Figure 28: An Advanced Stencil and its result If you make any really cool advanced stencils, we'd love to see them! Notes: A few additional thoughtsHere's the place in this manual where we've thrown the miscellaneous items that don't fit anywhere else.
Registration: Aquatint and the Shareware modelAs a closing note, we'd like to remind our readers that Aquatint is a shareware product. It is required that you pay the shareware fee if you use Aquatint beyond a trial usage. Aquatint costs $15 for non-commercial uses, $50 for commercial uses (defined as using it to produce art for any commercial or for-profit use). We trust you to correctly differentiate between commercial and non-commercial uses. If in doubt, or if you are using it commercially but feel $50 is too much, pay as much as it is worth to you; $15 is better than no payment at all. Information on how to pay and other registration details can be found at http://www.sticksoftware.com/register.html, or you can pay online: click to go to PayPal for the $15 non-commercial rate or the $50 commercial rate, or pay either rate at Kagi, or click on one of the payment links in the registration panel. You must include a valid email address with your payment, in order to receive your registration code! Once you have received your code, you should click the "Enter Code..." button in the Registration panel and enter your registration name and code. You can request that your code be resent if you have lost it, or never received it. Comments on Aquatint, suggestions for future products, and other feedback are welcomed at our support email address. And if you make cool tinted images that you think we'd get a kick out of, send 'em on! Thanks for your support! |
||
 |
 |